CSS代码
::v-deep ::-webkit-scrollbar {
// 滚动条整体样式
display: block;
width: 10rpx !important;
height: 10rpx !important;
-webkit-appearance: auto !important;
background: transparent;
overflow: auto !important;
}
::v-deep ::-webkit-scrollbar-thumb {
// 滚动条里面小方块
border-radius: 10rpx !important;
box-shadow: inset 0 0 5rpx rgba(0, 0, 0, 0.2) !important;
background-color: #E2E2E2 !important;
}
::v-deep ::-webkit-scrollbar-track {
// 滚动条
border-radius: 10rpx !important;
box-shadow: inset 0 0 5rpx rgba(0, 0, 0, 0.2) !important;
background-color: #ededed !important;
}
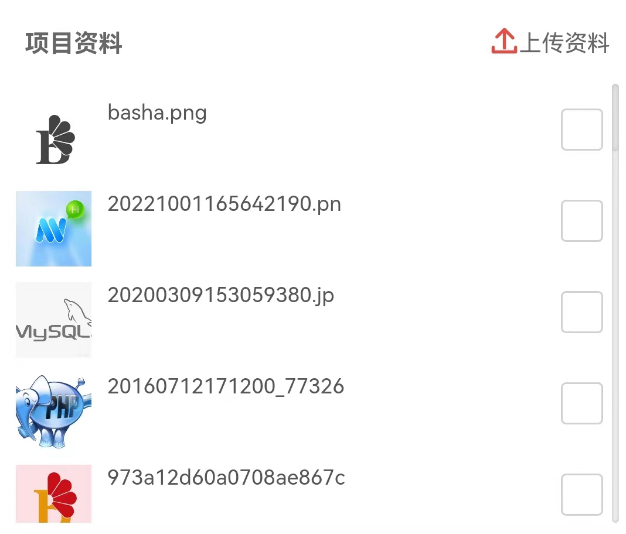
效果图











Comments NOTHING