1.安装

npm install vconsole找到node_modules文件夹下vconsole的dist文件的vconsole.min.js,复制到需要调试的项目下;

2.引用
2.1. 局部引用
在App.vue文件下引入vconsole.min.js
<script>
var VConsole = require('./common/vconsole.min.js');
mounted() {
var vConsole = new VConsole();
console.log('开启调试');
},
</script>
2.2. npm命令
先执行命令 npm i vconsole
然后在文件中加入代码,就可以打印日志了
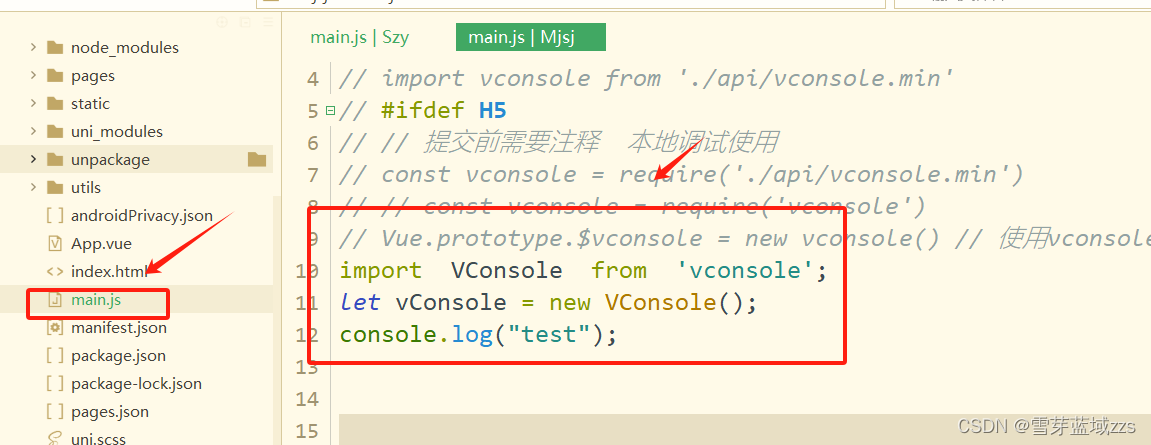
import VConsole from 'vconsole';
let vConsole = new VConsole();
console.log("test");
3. uniapp解决vconsole无法正常使用
uniapp开发的h5需要使用vconsole真机调试,如果直接在main.js引入,打包后整个项目会页面空白,经实验在单个页面引入可解决:
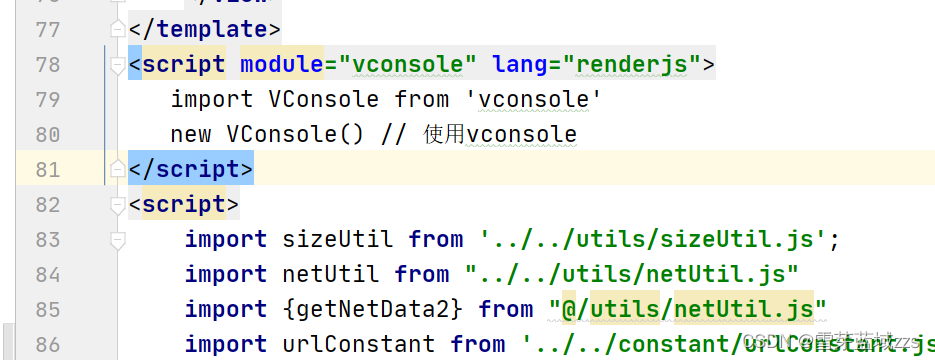
<script module="vconsole" lang="renderjs">
import VConsole from 'vconsole' // TODO
new VConsole() // 使用vconsole
</script>

而且引入后vconsole在其他页面并不会消失,因此并不是只能调试单个页面,直接在入口页面引入即可全局使用。
